Next, I'm going to look at
Jay Chow's Webinar 1 and the accompanying Desmos activities. Audrey's on a roll, baby!
I've decided that, for now, I'll abandon my so-far strategy of looking at the DA in preview mode and trying to unpack the CL before peeking at it, and instead I'm going to just watch Jay's webinar and let him unroll these things. He's a really great CL-er and he's made a lot of webinars, so he knows what he's doing.
Comment on how he is doing the webinar: First there are some screens for us to interact with, after which I see that Jay is using the screens of a DA as a presentation in and of itself - he's sharing his screen (and of course he has turned on the Anonymizer to make a safe environment), and clicking through the DA screens. I like that. Imma do that!
Screens 1-4:
We are asked to input something and nothing happens as a result. I think I see where this is going.
At 9:38, Jay makes the case for using CL by contrasting activities without CL and with CL. (we just did 4 screens without and immediately felt the need for CL - Also this reminds me of how Christopher Danielson (@trianglemancsd) presented CL last year at the Desmos Fellows weekend (cohort 3). He said - I'm going to make you unhappy, then I'll show you something that will make you happy.)
Without:
When your students type in the input it's a static entity
Action buttons don't work
Things don't work together
The first example we are trying to add CL to is one in which we want the student to input an expression that evaluates to 4, hit the submit button, then get feedback. The feedback will depend on whether or not it's correct.
Around screen 14, I see Jay using the snapshots feature, also while he is sharing his screen. I've never used that feature, so it's nice to see it in action.
Aha at 25:01 I was wondering why the input expression hadn't been evaluating as it usually does - because it's been disabled with the built-in disableEvaluation, behind the input component. The full script is disableEvaluation: true. And that's why the gearbox for the input component is green, that's the script in there.
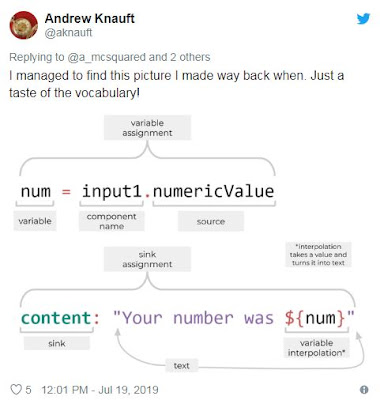
37:35 I see the effect of the ${} - it turns static text into dynamic text. No variable needed. Jay recommends we write out in english what we want to do BEFORE we write any script. Very good idea.
Next example screen 16: Students see a graph with 2 points on it and they are to type the equation of a line that goes through those two points, submit, and get feedback.
At around 47:00 Jay is using someone's suggestion to do two things - put the typed equation into the expresion list on the graph, and then graph it.
I thought that as soon as an equation is in the expression list, it's automatically graphed? Why do we need to ask it to graph it? This turns out to be that we want the graph to be revealed slowly, as a result of additional interaction from the student. See "Whoah" below.
Also, I see a lot of auto-complete happening as letters are typed - very helpful.
To make a function, use the built-in function thingy? In the graph gear, the sink is indeed function: ("f") but the name f has already been typed into one of the graph boxes. Needed to label the input and use latex as source type.
At 52:04 script at this point is
function("f"): input2.latex
but there is an error message:
Sink "function" expects a function but got a string.
So input2 is currently being interpreted as a string, even though the source data type is latex. I'm not sure why that is happening. But based on examples I've seen from
Jocelyn's collection, I bet it needs simpleFunction maybe?
Yup.
Now it's:
function("f"): simpleFunction(input2.latex)
Jay: "I'm gonna make that function from the latex...in this case it's gonna look for x"
So I'm noticing a new level here - in input2.latex, we still have the syntax sourcelabel.sourcedatatype but it's in brackets that go with the built-in function called simpleFunction. And we need this built-in because otherwise the source (called input2, which remember is the equation typed in by the student) will be interpreted as a string (text), and the graph sink doesn't accept that type of data.
This made me go back to the CL doc and look up Graph. Question -
what do the subheadings "Sources" and "Sinks" mean here? That these are all the types possible when the graph is a source? Or all the types possible for the graph's sources when the graph is a sink?
Back to Jay. Next step is to stop it from graphing until submit has been clicked, so we'll need to use that input2.submitted thing. Last time we used that, it was part of a when-otherwise structure.
WHOAH.
So it's not at all like last time. It's that as soon as the student clicks submit, the curve is slowly revealed as the seconds tick by. To do this:
1. A variable T (for time) had to be introduced into the graph, and its values restricted to x < T , which means that as you move the T slider, the graph is slowly revealed from left to right. (This was later tweaked to x < T - 10 to make the graph start showing at -10 instead of starting at the origin.)
2. To link the CL to the T in the graph, a variable T had to be defined in the CL. The variable was defined in one of the familiar ways like this:
number("T"): timeSinceSubmit
which kind of makes the submit button a source for the variable T. As soon as that button is pressed, a timer is started at 0, so there's now a variable T whose value is 0, and as the timer continues, the value of T increases. This makes the line start graphing on the left, and slowly be completed. So a student doesn't know right away if they're right, but they can pretty much predict, and even change their answer if they want.
I HAVE BEEN WONDERING WHAT THE HECK THAT TIME-SINCE-SUBMIT WAS ALL ABOUT FOR OVER A YEAR!!! It makes animation happen as soon as a student clicks the submit button wut!!!
Stopping at 58:00 because I need to step outside and look at how this learning has unfolded so far. My ultimate goal is to help others learn this, so I need to figure out what worked for me.
How I’ve learned so far:
Read, looked at examples, re-read, tried things, and re-re-read, all the while documenting observations and questions on my blog. Some of the questions got answered in the same day, in which case I wrote the answer in italics next
to the question. Those that didn’t, I bolded (thanks for that idea @geonz.) Some
of those bolded questions I remembered on later days and went back and
answered, but others I picked up later after deliberately re-reading my posts. The bigger ones, I just put a note on “answered in later post”
and put that whole thing in a subsequent post.
Next I watched Jay Chow's webinar. As I watched, many questions were answered, (what
are ${} for ? – it changes something from static text to dynamic text, just
like objects in GeoGebra) and many observations were confirmed (when you select
latex in an input it automatically displays the math expression properly and
evaluates it without any need for CL – also found out how to turn it off!).
But here's what I noticed about how I learn:
I needed to have already asked those questions or
observed those things in order for them to have meaning for me as I watched the
webinar.
That probably makes me...human.